コラム
Azureのコスト情報をTeamsで通知する方法
-
TAG
Azure Azure Functions Cost Management Logic Apps Microsoft Teams -
UPDATE
2023/06/14
今回実装するバッチの機能要件は以下の通りです。
・社内で運用しているAzureサブスクリプションのコスト情報を日次でTeamsの専用チャネルに通知する。
・Azureリソース毎の利用料金の合計とリソースすべての利用料金の合計を表示する。(小数第3位以下は切り捨て)

1. Logic AppsのスケジュールトリガでLogic Appsワークフローを起動
2. Cost Management APIをコールし、コスト情報を取得
3. Azure Functionsをコールし、取得したコスト情報を成形
4. 成形したコスト情報をTeamsのチャネルに投稿する
実装手順
Azureリソースはリソースグループ配下に作成する必要があります。
今回作成するAzureリソースを格納するためのリソースグループを事前に作成しておいてください。
今回はCSP契約によるサブスクリプションであることを前提としています。
CSPに対してACMを有効化するよう依頼し、有効化されていることを確認してください。
CSP契約の場合、Cost Management APIで取得したコスト情報は実際の請求金額とは異なります。(CSP側でのディスカウント等があるため)
したがって、あくまでコスト推移を確認するためのものであることをご理解ください。(個人のオンラインサブスクリプションの場合を除く)



インバウンドのパブリックアクセスは拒否に設定します。
・サブスクリプション:任意のサブスクリプション
・リソースグループ:上記サブスクリプション配下の任意のリソースグループ
・関数アプリ名:任意の関数アプリ名
・コードまたはコンテナーイメージをデプロイしますか?:コード
・ランタイムスタック:Node.js
・バージョン:18 LTS
・地域:Japan East
・オペレーティングシステム:Linux
・ホスティングオプションとプラン:消費量(サーバレス)


デプロイ方法は複数の方法から任意で選択できます。
VS Codeの拡張機能を利用(簡単なのでおすすめ)してデプロイしたり、Azure portalからZipファイルのアップロード、Azure CLIのコマンド実行等でもデプロイ可能です。
2. Logic Appsの作成
Logic Appsのプロビジョニングを行います。
Auzre portalの検索窓で「ロジック アプリ」を検索し、ロジックアプリ画面を開きます。
[追加]をクリックします。

・サブスクリプション:任意のサブスクリプション
・リソースグループ:上記サブスクリプション配下の任意のリソースグループ
・ロジックアプリ名:任意の関数アプリ名
・コードまたはコンテナーイメージをデプロイしますか?:コード
・ランタイムスタック:Node.js
・バージョン:18 LTS
・地域:Japan East
・ログ分析を有効化:いいえ
・プランの種類:消費量(サーバレス)
・ゾーン冗長:無効

Logic Apps画面からロジックアプリデザイナー画面を開きます。

[空のロジックアプリ]をクリックして、空のLogic Appsワークフローを作成します。

3. Azure FunctionsとLogic Appsのアクセス許可設定
次に、Logic AppsのマネージドIDの有効化とFunctionsでのアクセス許可設定を行います。
Logic Apps画面のID画面を開きます。
Logic Apps 側でマネージド ID を有効化(「オン」)し、[オブジェクト(プリンシパル)ID]をコピーして控えておきます。

Azure Functionsの認証画面で[プロバイダーの追加]をクリックします

以下の通り設定し、[追加]をクリックします。

追加したIDプロバイダーの[編集]をクリックします。

先ほど控えておいたLogic Apps のマネージド ID のオブジェクト ID に対して、アクセス許可を設定し、[保存]をクリックします。

ここで、Azure Functions許可ルールにLogic Appsランタイム発信IPの設定を行います。
Logic Appsのプロパティ画面を開き、[ランタイム発信IPアドレス]の値を全て控えます。

作成したAzure Functionsのネットワーク画面を開き、[アクセス制限]をクリックします。

アクセス制限画面で[パブリックアクセスを許可する]にチェックを入れます。

[追加]をクリックします。

以下設定し[ルールの更新]をクリックします。
1行ルールを作成し、各ルールの[IPアドレスブロック]に先ほど控えておいたランタイム発信IPアドレスを設定します。
・名前:<任意のルール名>
・優先度:300
・アクション:許可
・IPアドレスブロック:ランタイム発信IPアドレス



全てのIPアドレスを追加できたら[保存]をクリックします。

5. Logic Appsワークフローの作成
最後にLogic Appsワークフローを作成します。
Logic Appsデザイナー画面を開き、繰り返しアクションを追加します。


以下の通り設定します。アクションを追加したり設定変更した後は[保存]をクリックしないとワークフローに反映されません。
・間隔:1
・頻度:日
・タイムゾーン:(UTC +09:00)大阪、札幌、東京
・設定時刻(時間):10


Cost Management APIをコールするHTTPアクションを作成します。
HTTPアクションを追加し、以下の通り設定します。


・方法 : POST
{
"dataset": {
"aggregation": {
"totalCost": {
"function": "Sum",
"name": "PreTaxCost"
}
},
"granularity": "Daily",
"grouping": [
{
"name": "ResourceType",
"type": "Dimension"
}
]
},
"timeframe": "MonthToDate",
"type": "Usage"
}

・認証 : Managed Identity
・Managed Identity : System-assigned managed identity



Azure Functionsをコールするアクションを作成します。
新しいステップを追し、Azure Functionsを検索し選択します。


作成した対象のAzure Functionsを選択します。


以下の通り設定します。
・要求本文:本文
・方法:POST
・認証の種類:マネージド ID
・マネージド ID:システム割り当てマネージド ID
※[対象ユーザー]の入力は不要です。

最後に、Teamsにメッセージを投稿するアクションを追加し作成します。

以下の通り設定します。
・投稿者 : フローボット
・投稿先 : Channel
・Message : 動的コンテンツタブでAzure Fiunctionsの「本文」を選択
※Teamsにアクセス可能なアカウントの認証を求められた場合は、ワークフロー作成者ご自身のアカウント(メールアドレス)で認証して下さい。


最終的なワークフローの形は以下の通りです。

こちらのワークフローを手動実行するか、起動時刻になると、対象のTeamsのチャネルに以下のようにコスト情報が投稿されます。

以上でバッチの実装は完了です。お疲れ様でした。
Azureのサービスを利用して少ない手順で素早くコスト情報連携のバッチを実装することができました。
これによりサービス利用料を毎日コンソール上で確認したりレポートを作成する手間を減らすことができます。
実装した所感としては、公式ドキュメントやネットの情報だけだと、どうしてもアクセス制御などの細かい設定手順を見つけることが難しいため、Microsoftサポートを活用することが大切だということを改めて感じました。
Azure Functionsの許可ルール設定については、よりスマートな方法があるのではないかと感じているので、今後の課題として調べてみたいと思います。
AzureとTeamsの連携は非常に簡単にできますので、もしTeamsを利用していればAzureを使って今回のような業務自動化はしやすいかもしれませんね。
Azureを触ってみたいけど何から手を付けたら良いか迷っている方は、もしご興味がありましたら今回のチュートリアルを試してみてはいかがでしょうか。
今回は以上になります。
最後までお付き合いいただきありがとうございました!
・Azure Logic Apps でマネージド ID を使用して Azure リソースへのアクセスを認証する
・Azure Functions を使用して Azure Logic Apps のワークフローからコードを作成して実行する
-
PICK UP
ピックアップ
-
ピックアップコンテンツがありません
-
RANKING
人気の記事
-
-
1

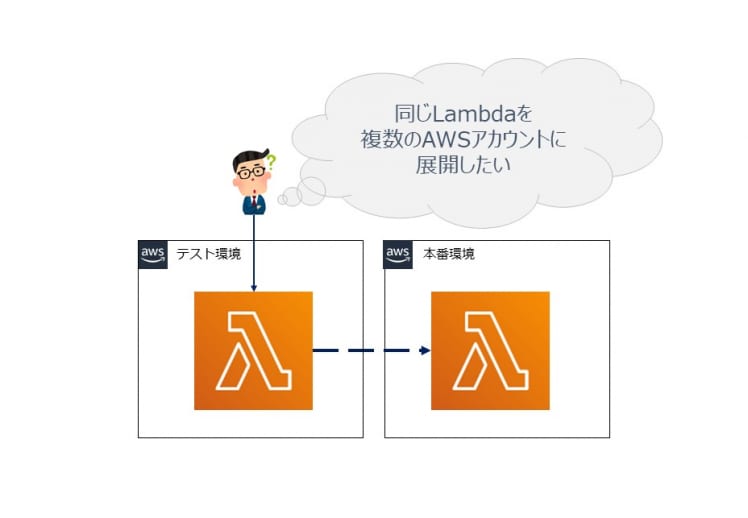
Lambdaのマルチアカウントデプロイ 設計編
Lambdaのマルチアカウントデプロイ 設計編
2021/03/01
-
2

Infrastructure as Codeを理解…
Infrastructure as Codeを理解する(第1回)
2020/04/15
-
3

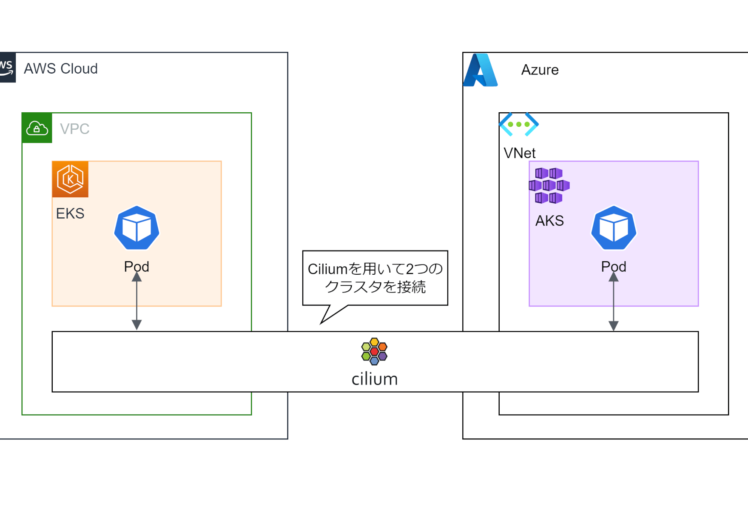
Ciliumを使ってマルチクラウドのKuberne…
Ciliumを使ってマルチクラウドのKubernetes間でService Di…
2024/07/25
-
4

Azure VMの拡張機能
Azure VMの拡張機能
2022/01/14
-
5

クラウドセキュリティ - 汝、疑ってかかれ
クラウドセキュリティ - 汝、疑ってかかれ
2021/11/16
-
-
ARCHIVE
アーカイブ
-
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- June 2023 (2)
- May 2023 (1)
- April 2023 (1)
- March 2023 (2)
- February 2023 (2)
- January 2023 (1)
- December 2022 (2)
- October 2022 (2)
- September 2022 (2)