コラム
ARMテンプレート(基礎編)
-
TAG
ARMテンプレート Azure Azure App Service IaC サーバレス -
UPDATE
2022/09/09
- 人為的な設定ミスを事前に防ぐことができる。
- インフラコードの共有やバージョン管理ができる。
- 簡単な設定変更に対しては適用にむしろ時間が掛かる。
- 学習コストが大きい。
Infrastructure as Codeを理解する(第1回)
ARMテンプレートは内部的にAzure Resource Managerを利用してデプロイを行っています。
まずAzure Resource Managerの概要を説明したうえでARMテンプレートの解説を行っていきます。
Azure Resource Manager (ARM)とは
ARMテンプレートとは
テンプレートの構成 (例)
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "",
"apiProfile": "",
"parameters": { },
"variables": { },
"functions": [ ],
"resources": [ ],
"outputs": { }
}
ARMテンプレートは、上記のようにいくつかのセクションに分かれていますが、今回は利用頻度の高いparameters, variables, resources, outputについて解説いたします。
$schemaはテンプレートの形式を指定しますが、お作法としてとりあえず記載しておくようにしてください。$schemaの詳細はこちらをご参照下さい。
リソース毎に設定できる項目はこちらのリファレンスをご覧ください。
以下のテンプレートではAzure ストレージアカウントをデプロイする設定を記載しています。
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2019-06-01",
"name": "[parameters('storageAccountName')]",
"location": "[parameters('location')]",
...
}
]
デプロイ処理後の出力を定義し、リソースのURLや接続文字列などのデプロイ結果の情報を取得することができます。
- テンプレート内で別のテンプレートをリンクさせることができる。GithubやAzureストレージ上に配置した設定内容を記載したテンプレートをリンクさせることで、インフラコードの見通しが良くなり、パラメータ値の管理をセキュアかつ効率的に行うことができる。
- モジュール分割することができる。システムの規模が大きくなった際に機能や領域別にテンプレートを分割することで保守性を向上させることができる。
チュートリアル環境の構成について

-
- ストレージアカウント
- Azureの4つのストレージサービスの管理単位です。Blob, Files, Queue, Tableがあります。
- App Service
- Azureで提供している4つのアプリケーションサービスの総称です。Web Apps, Mobile Apps, Functions, API Appsがあります。
- App Service プラン
- App Serviceを動かすためのVMリソースの総称です。
環境構築
Azureサブスクリプション
従量課金制のサービスのみを利用するため、無料アカウントを利用できなくても試しに触る程度でしたら基本的に料金は発生しないと思います。(保証はできません)
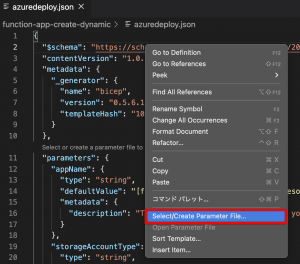
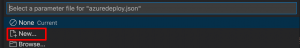
テンプレートファイルの作成
テンプレートの作成方法は0から自分で作成する方法と既存のリソースを利用する方法に大きく分けられます。
ただし、特に大きな規模のインフラになる場合、テンプレートを一から作成するのは非常に骨の折れる作業のためあまりおすすめしません。できる限り既存のリソースを活用するのが良いでしょう。
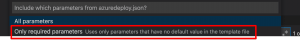
今回はチュートリアルでも使用されているクイックリファレンステンプレート上のテンプレートをコピーして使用します。
mkdir function-app-create-dynamic && cd "$_"
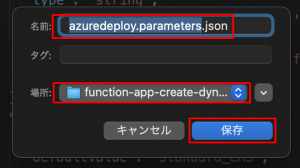
touch azuredeploy.json
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentTemplate.json#",
"contentVersion": "1.0.0.0",
"metadata": {
"_generator": {
"name": "bicep",
"version": "0.5.6.12127",
"templateHash": "10848576439099634716"
}
},
"parameters": {
"appName": {
"type": "string",
"defaultValue": "[format('fnapp{0}', uniqueString(resourceGroup().id))]",
"metadata": {
"description": "The name of the function app that you wish to create."
}
},
"storageAccountType": {
"type": "string",
"defaultValue": "Standard_LRS",
"allowedValues": [
"Standard_LRS",
"Standard_GRS",
"Standard_RAGRS"
],
"metadata": {
"description": "Storage Account type"
}
},
"location": {
"type": "string",
"defaultValue": "[resourceGroup().location]",
"metadata": {
"description": "Location for all resources."
}
},
"appInsightsLocation": {
"type": "string",
"metadata": {
"description": "Location for Application Insights"
}
},
"runtime": {
"type": "string",
"defaultValue": "node",
"allowedValues": [
"node",
"dotnet",
"java"
],
"metadata": {
"description": "The language worker runtime to load in the function app."
}
}
},
"variables": {
"functionAppName": "[parameters('appName')]",
"hostingPlanName": "[parameters('appName')]",
"applicationInsightsName": "[parameters('appName')]",
"storageAccountName": "[format('{0}azfunctions', uniqueString(resourceGroup().id))]",
"functionWorkerRuntime": "[parameters('runtime')]"
},
"resources": [
{
"type": "Microsoft.Storage/storageAccounts",
"apiVersion": "2021-08-01",
"name": "[variables('storageAccountName')]",
"location": "[parameters('location')]",
"sku": {
"name": "[parameters('storageAccountType')]"
},
"kind": "Storage"
},
{
"type": "Microsoft.Web/serverfarms",
"apiVersion": "2021-03-01",
"name": "[variables('hostingPlanName')]",
"location": "[parameters('location')]",
"sku": {
"name": "Y1",
"tier": "Dynamic"
},
"properties": {}
},
{
"type": "Microsoft.Web/sites",
"apiVersion": "2021-03-01",
"name": "[variables('functionAppName')]",
"location": "[parameters('location')]",
"kind": "functionapp",
"identity": {
"type": "SystemAssigned"
},
"properties": {
"serverFarmId": "[resourceId('Microsoft.Web/serverfarms', variables('hostingPlanName'))]",
"siteConfig": {
"appSettings": [
{
"name": "AzureWebJobsStorage",
"value": "[format('DefaultEndpointsProtocol=https;AccountName={0};EndpointSuffix={1};AccountKey={2}', variables('storageAccountName'), environment().suffixes.storage, listKeys(resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName')), '2021-08-01').keys[0].value)]"
},
{
"name": "WEBSITE_CONTENTAZUREFILECONNECTIONSTRING",
"value": "[format('DefaultEndpointsProtocol=https;AccountName={0};EndpointSuffix={1};AccountKey={2}', variables('storageAccountName'), environment().suffixes.storage, listKeys(resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName')), '2021-08-01').keys[0].value)]"
},
{
"name": "WEBSITE_CONTENTSHARE",
"value": "[toLower(variables('functionAppName'))]"
},
{
"name": "FUNCTIONS_EXTENSION_VERSION",
"value": "~2"
},
{
"name": "WEBSITE_NODE_DEFAULT_VERSION",
"value": "~10"
},
{
"name": "APPINSIGHTS_INSTRUMENTATIONKEY",
"value": "[reference(resourceId('Microsoft.Insights/components', variables('applicationInsightsName'))).InstrumentationKey]"
},
{
"name": "FUNCTIONS_WORKER_RUNTIME",
"value": "[variables('functionWorkerRuntime')]"
}
],
"ftpsState": "FtpsOnly",
"minTlsVersion": "1.2"
},
"httpsOnly": true
},
"dependsOn": [
"[resourceId('Microsoft.Insights/components', variables('applicationInsightsName'))]",
"[resourceId('Microsoft.Web/serverfarms', variables('hostingPlanName'))]",
"[resourceId('Microsoft.Storage/storageAccounts', variables('storageAccountName'))]"
]
},
{
"type": "Microsoft.Insights/components",
"apiVersion": "2020-02-02",
"name": "[variables('applicationInsightsName')]",
"location": "[parameters('appInsightsLocation')]",
"kind": "web",
"properties": {
"Application_Type": "web",
"Request_Source": "rest"
}
}
]
}


」



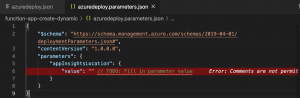
{
"$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#",
"contentVersion": "1.0.0.0",
"parameters": {
"appInsightsLocation": {
"value": "japaneast"
}
}
}
デプロイ
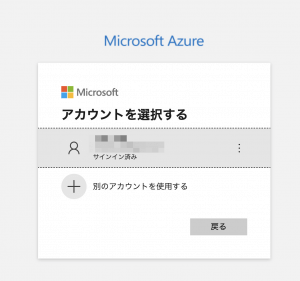
az login
サインイン画面が表示されたらチュートリアルで利用するアカウントをクリックします。


% az login
A web browser has been opened at https://login.microsoftonline.com/organizations/oauth2/v2.0/authorize. Please continue the login in the web browser. If no web browser is available or if the web browser fails to open, use device code flow with `az login --use-device-code`.
[
{
"cloudName": "AzureCloud",
"homeTenantId": "xxxxxxxxxxx",
"id": "xxxxxxxxxxx",
"isDefault": true,
"managedByTenants": [],
"name": "Azure サブスクリプション 1",
"state": "Enabled",
"tenantId": "xxxxxxxxx",
"user": {
"name": "xxx@xxx.com",
"type": "user"
}
}
]
% az account list -o table Name CloudName SubscriptionId TenantId State IsDefault ---------------------- ----------- ------------------------------------ ------------------------------------ ------- ----------- Azure サブスクリプション 1 AzureCloud xxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxx Enabled True
az account set <subscription-id>
az group create -n <resource-group-name> -l <resource-group-location>
% az group create -n demo-rg -l japaneast
{
"id": "/subscriptions/xxxxxxxxxxxx/resourceGroups/demo-rg",
"location": "japaneast",
"managedBy": null,
"name": "demo-rg",
"properties": {
"provisioningState": "Succeeded"
},
"tags": null,
"type": "Microsoft.Resources/resourceGroups"
}

az group deployment create -g <resource-group-name> --template-file ./azuredeploy.json --parameters azuredeploy.parameters.json
ターミナル上で以下の表示がされていることが確認できるとデプロイ成功になります。
... "provisioningState": "Succeeded", ...
リソースが作成されたか以下コマンドを実行して確認します。
az resource list -g <resource-group-name> -o table
% az resource list -g demo-rg -o table Name ResourceGroup Location Type Status -------------------------------------- --------------- ---------- -------------------------------------------------- -------- Failure Anomalies - xxxxxxxxxxxxxxxxxx demo-rg global microsoft.alertsmanagement/smartDetectorAlertRules Application Insights Smart Detection demo-rg global microsoft.insights/actiongroups xxxxxxxxxxxxxxxxxx demo-rg japaneast Microsoft.Insights/components xxxxxxxxxxxxxazfunctions demo-rg japaneast Microsoft.Storage/storageAccounts xxxxxxxxxxxxxxxxxx demo-rg japaneast Microsoft.Web/serverFarms xxxxxxxxxxxxxxxxxx demo-rg japaneast Microsoft.Web/sites
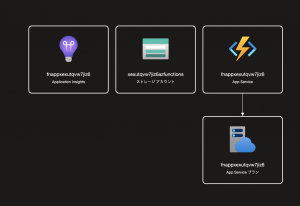
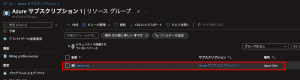
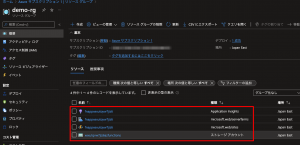
Azure portal上でもリソースが作成されていることが確認できました。

az group deployment create --resource-group <my-resource-group> --template-uri https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.web/function-app-create-dynamic/azuredeploy.json
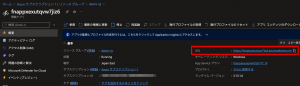
Webアプリ画面へのアクセス

https://xxxxxxxxxxxxxx.azurewebsites.net
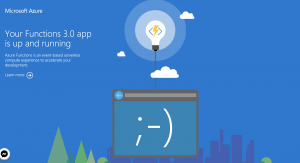
以下画面が表示されたら成功になります。

az group delete -g <resource-group-name>
さいごに
チュートリアルではサーバレスWebアプリケーションを数行のコマンドを叩くだけで簡単にデプロイすることができました。
また、クイックリファレンステンプレートやVS Codeの拡張機能を活用することで、テンプレートの作成も短時間で行うことができることが実感いただけたのではないかと思います。
今回はARMテンプレートの基礎的な内容を解説しましたが、大規模なインフラのためのテンプレート記載方法やCI/CDへの応用といった実業務に役立つ便利な機能がまだまだありますので、そちらについてはまた別の回でご紹介したいと思います。
以上、少しでもお役に立てたようでしたら幸いです。
最後までお読みいただきありがとうございました!
-
PICK UP
ピックアップ
-
ピックアップコンテンツがありません
-
RANKING
人気の記事
-
-
1

Azure ADテナント作成/Azureサブスクリ…
Azure ADテナント作成/Azureサブスクリプション契約時に検討すべきこと
2022/02/02
-
2

新入社員に払い出すIAMユーザーの権限を考えてみる
新入社員に払い出すIAMユーザーの権限を考えてみる
2023/03/21
-
3

望雲彼方に ~クラウド移行その2(インフラエンジニ…
望雲彼方に ~クラウド移行その2(インフラエンジニア編)~
2020/06/12
-
4

AWS Lake Formationで行およびセル…
AWS Lake Formationで行およびセルレベルのきめ細かなアクセス制御…
2021/12/13
-
5

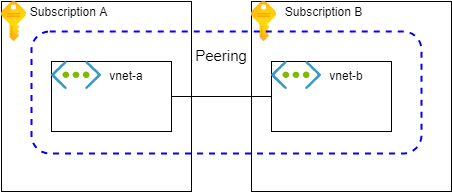
異なるサブスクリプション、異なるADテナントでVN…
異なるサブスクリプション、異なるADテナントでVNet Peering
2021/11/20
-
-
ARCHIVE
アーカイブ
-
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- June 2023 (2)
- May 2023 (1)
- April 2023 (1)
- March 2023 (2)
- February 2023 (2)
- January 2023 (1)
- December 2022 (2)
- October 2022 (2)
- September 2022 (2)